Project overview
The problem:
Harvest is an app and website used to support a community based free fridge. The primary goal of the product is to allow easy access to fresh food.
The goal:
Harvest was created to streamline access to food for all members within a community. By keeping the scale local, it narrows down such a wide issue and keeps the solution locally based as well.
The product:
Harvest is an app and website used to support a community based free fridge. The primary goal of the product is to allow easy access to fresh food.
My role:
Conducting interviews, paper and digital wireframing, low and high fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User research summary:
I conducted interviews and created empathy maps to understand the users I’m designing for, as well as their needs. A primary user group identified through research was low income, working professionals, full time students, and the homeless.
These user groups highlight the growing severity of food scarcity and its effects on many members of society. Next to the cost of rent, food cost are ranked as one of the top bills for many. Rapid inflation in addition to supply chain issues have also exacerbated this issue.
Persona #1 : Heather
Heather is a full time parent and partner who needs financially accessible food because of their families needs.
Persona #2: Ash
Ash is a full time student who needs a specific diet for their health because fresh food is lacking on their campus.
Ideation
I ideated on possible design solutions by gathering as many insights as possible. These insights were taken from both interviews as well as online coverage of smaller scale free fridges.
Starting the app design
After ideating on the needs of the personas above, low fidelity wireframes and a low fidelity prototype were created.
Usability Study Parameters
Study type:
Monitored usability study
Location:
Portland, OR (remote)
Participants:
5 participants
Length:
~15 minutes
Usability Study Findings
Finding #1
Several users were confused by the general process of a free fridge. A supplemental FAQ section was requested to answer common questions.
Finding #2
Several users requested a dedicated request page in order to ask for food that is not already available.
Finding #3
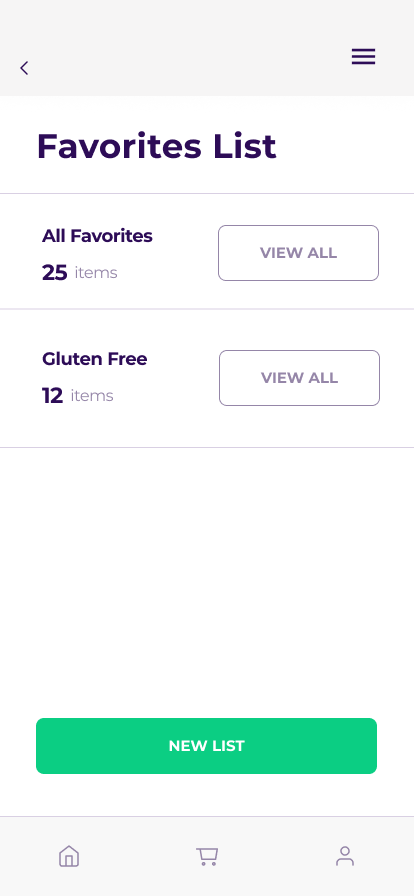
Several users expressed the need for an additional section of favorites. Specifically this would be beneficial for those with specific dietary needs.
Mockups
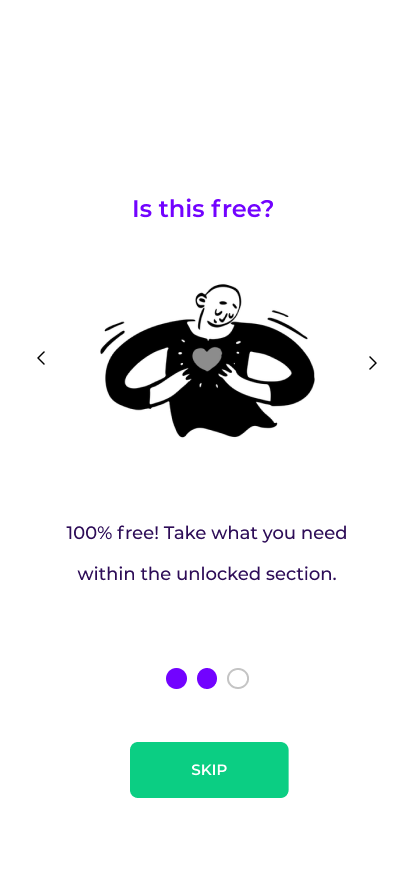
From the peer feedback provided, an onboarding page was added to clarify any high level questions for new users. A frequently asked questions page was also added for additional help.
Low fidelity design, prior to the usability study
A
From the feedback provided, an additional list page was added to better categorize groups of food.
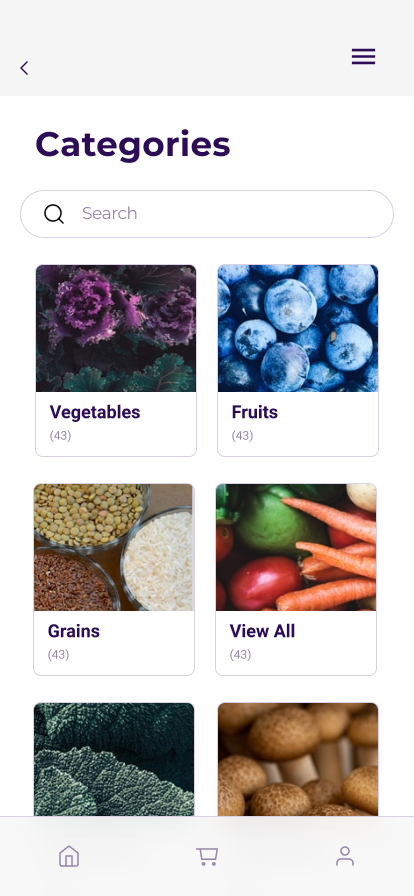
Additional App Mockups
Accessibility Considerations
) The site and app were designed to be inclusive to all members of society. Inclusivity regardless of digital literacy or device ownership was crucial for this project.
2.) High visibility and contrast were kept in mind while designing the typography and colors of the app.
Responsive Site Design
Once the Harvest app was completed, a companion site was also created in addition. The sitemap below was used to outline the overall structure of the site. Following the sitemap are a few examples of the site at varying screen sizes.

High-fidelity site prototype
A high-fidelity prototype of the site can be found for desktop, tablets, and mobile browsing below.
Takeaways
Impact:
The impact of this project is wide reaching and could be implemented with the proper funding and volunteer time. Easy access to fresh food is a humanitarian right and design minded solutions will be necessary to meet these needs.
What I learned:
Throughout this project, I was reminded of the impact that designing for social good can do for our community.
Next steps
Additional interactive elements should be implemented in both the app and site.
Implementing a seasonal cycle for local produce could be used to reduce waste.
Partnerships with local grocers and restaurants could also be added in the future.
Let’s connect!
I appreciate your interest in my work and for the time you spent exploring the case study above. If you’d like to see more or get in touch, my contact information is below.